Mis primeros pasos con WordPress
Actualmente hay muchas facilidades para que podamos crear un blog o si somos atrevidos una página web con un nombre elegido por nosotros. Una de las más famosos y populares herramientas para hacerlo es sin duda WordPress, (WP). Un Sistema de Creación de Contenidos, CMS en inglés, que facilita la construcción de nuestro blog o de nuestra web. Pero para poder empezar es necesario tener un lugar donde alojar nuestra páginas, ese lugar lo llamamos HOSTING, en ese sitio residirán nuestros programas, WP, y la información, (datos asociados), textos, artículos, imágenes, vídeos, enlaces a redes sociales,…
- Elegir un hosting
- Nuestro nombre de dominio.
- Escritorio de trabajo en WP.
- Elegir el tema de nuestra página.
- Personalizar el tema.
- Entradas.
- Utilidades.
1.- Lo primero elegir un hosting/alojamiento.
Inicialmente podemos buscar alguno gratuito (free hosting, en nuestro buscador).
Para una correcta elección además de la gratuidad debemos cerciorarnos de que incluyen algunas herramientas fundamentales:
- Instalación automática de WordPress.
- Conexión por FTP para la transferencia de archivos.
- Gestión de base de datos con PHPMYADMIN o similar.
- Copias de seguridad periódicas en el hosting.
- …
Una vez contratado tendremos disponible un espacio para nuestras páginas, y en el caso que nos ocupa lo que haremos será instar WordPress. Normalmente el mismo hosting ofrece la posibilidad de instalarlo. Al realizar esta acción automáticamente se creara una base de datos asociada donde se almacenará toda la información necesaria por ejemplo: configuración, temas, usuarios, artículos, imágenes, vídeos,…. La creación es simultánea y será trasparente para nosotros, es decir no nos damos cuenta de todo esto.
Durante este procedo debemos elegir el nombre de nuestro sitio y la dirección URL, o mejor dicho el dominio, por ejemplo: la página Mis Entrenimientos podría estar asociada a una URL llamada misentrenimientos.org. Esto significa que cuando en un navegador tecleemos misentrenimientos.org deberá cargarse nuestra página e inicialmente aparecerá el famoso mensaje «Hello world», “este es un sitio construido por WordPress”.
2.- Elegir un nombre de dominio y la denominación de nuestra página.
¡¡¡ Ojo !!!, los nombres de dominio no siempre están libres y la mayoría pueden ser de pago. En el ejemplo hemos utilizado junto con el nombre, misentrenimientos, una coletilla o subdominio .org. Existen muchas coletillas: .com, .edu, .org, .es, .uk,… algunas se asocian a nombres de país .es-> España, otras indican organizaciones gubernamentales o educativas .gob .org, .edu,… y la más famosa es la .com que es un apellido asociado a empresas y comercios.
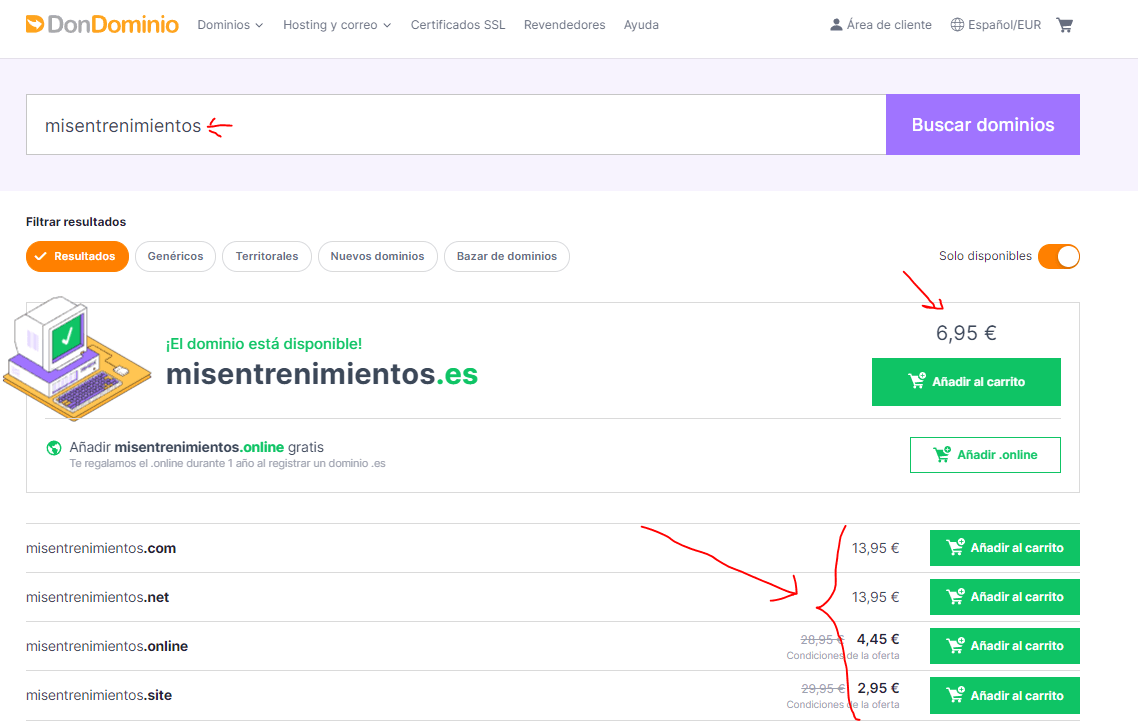
Buscador de dominios en español -> https://www.dondominio.com/es/buscar/

Nos muestra este resultado:

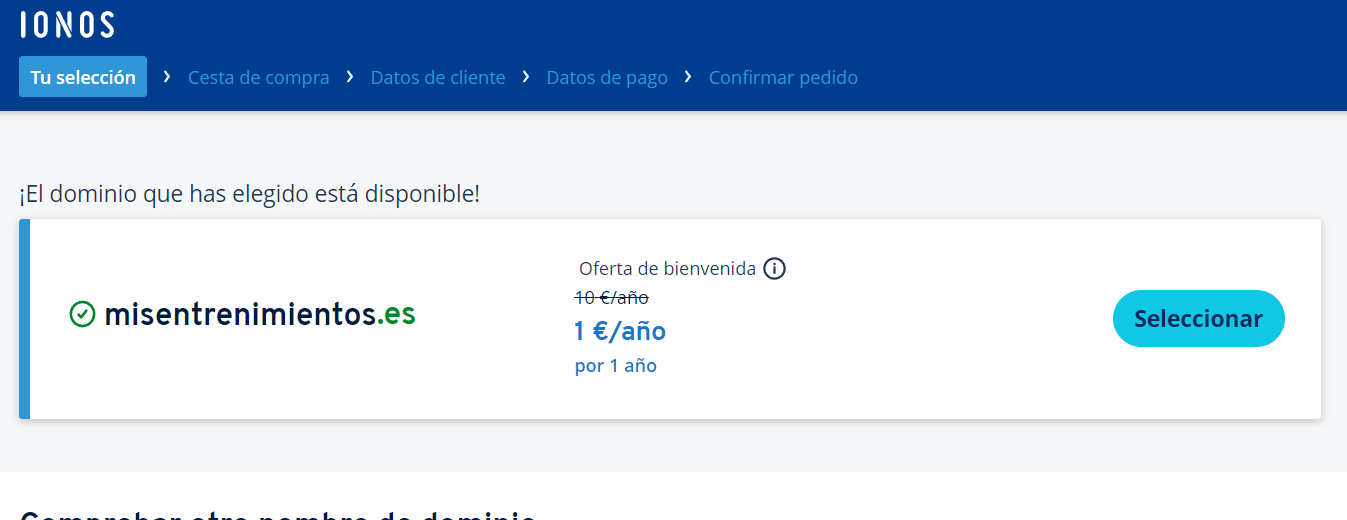
Oferta de IONOS -> https://www.ionos.es/

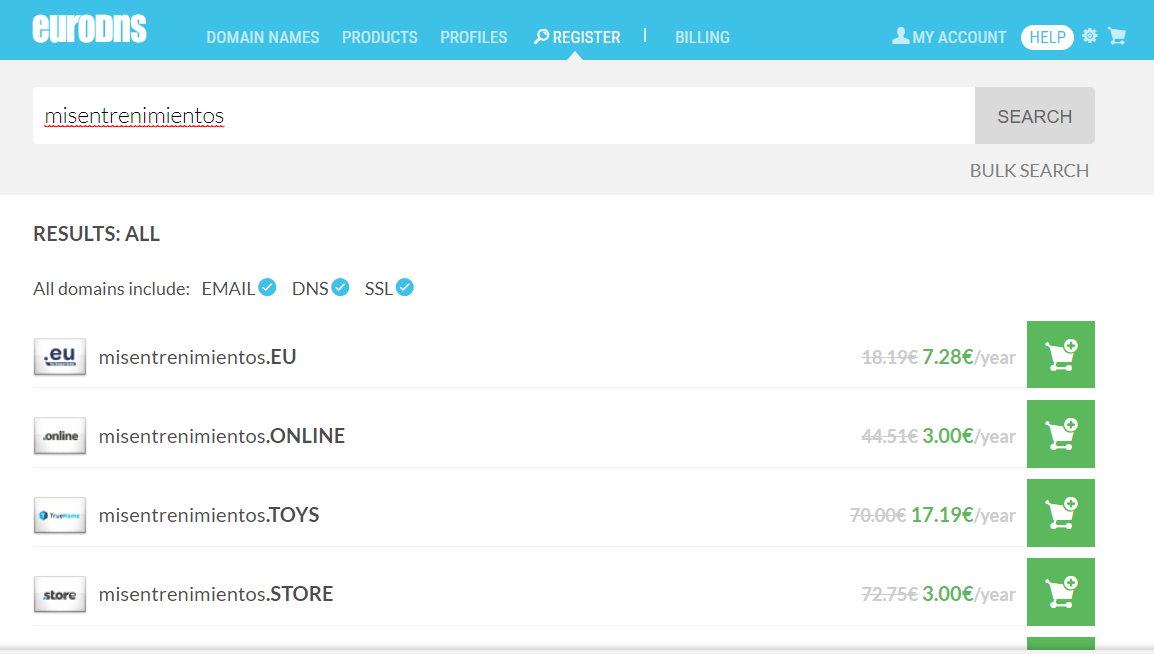
Buscador de dominios europeo-> https://my.eurodns.com/

3.- Asignación del espacio web y acceso al escritorio/dashboard de nuestro WP.
Al finalizar estos procedimientos tendremos: un espacio donde se aloja el código WP, una base de datos asociada, un dominio y una dirección o URL asociada. Pero para trabajar con WP dándole nuestro estilo e introduciendo la información que queremos publicar necesitamos un lugar de trabajo llamado Escritorio o Dashboard, al que solo podremos acceder nosotros. El servicio de hosting nos asignará un usuario y una contraseña, bueno lo cierto es que en el proceso de creación/instalación de WP nos piden estos datos que serán de nuestra elección. Por ejemplo:
Usuario -> fulanito
contraseña->Asd1234$
escritorio/dashboard -> misentrenimientos.org/wp-admin (http://localhost:8080/nueva/wp-login.php)
nombre de la web -> Mis Entretenimientos
web -> misentrenimientos.org (http://localhost:8080/nueva/)
base de datos -> ……
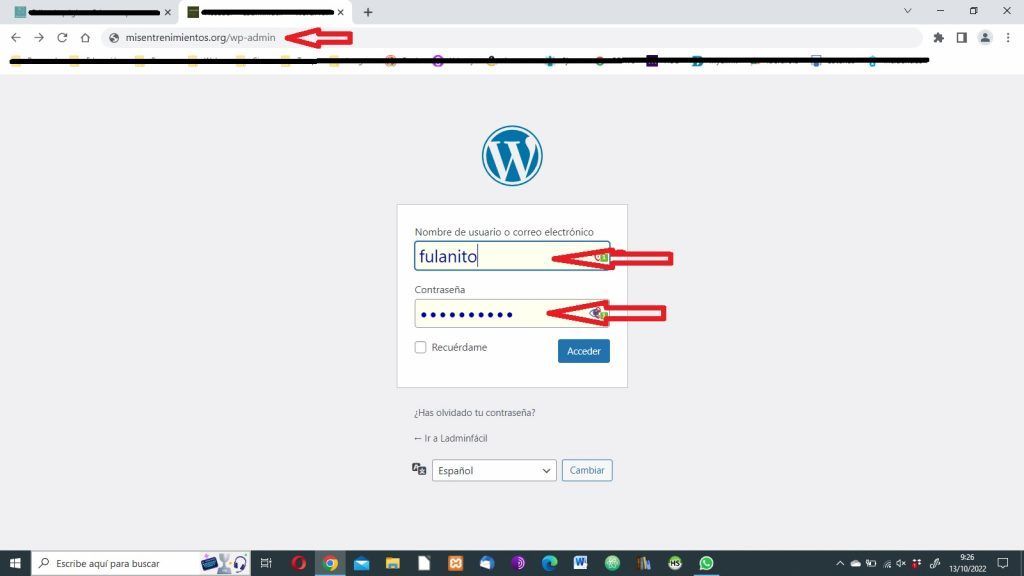
3.1.- Acceder al escritorio de WordPress, misentrenimientos.org/wp-admin

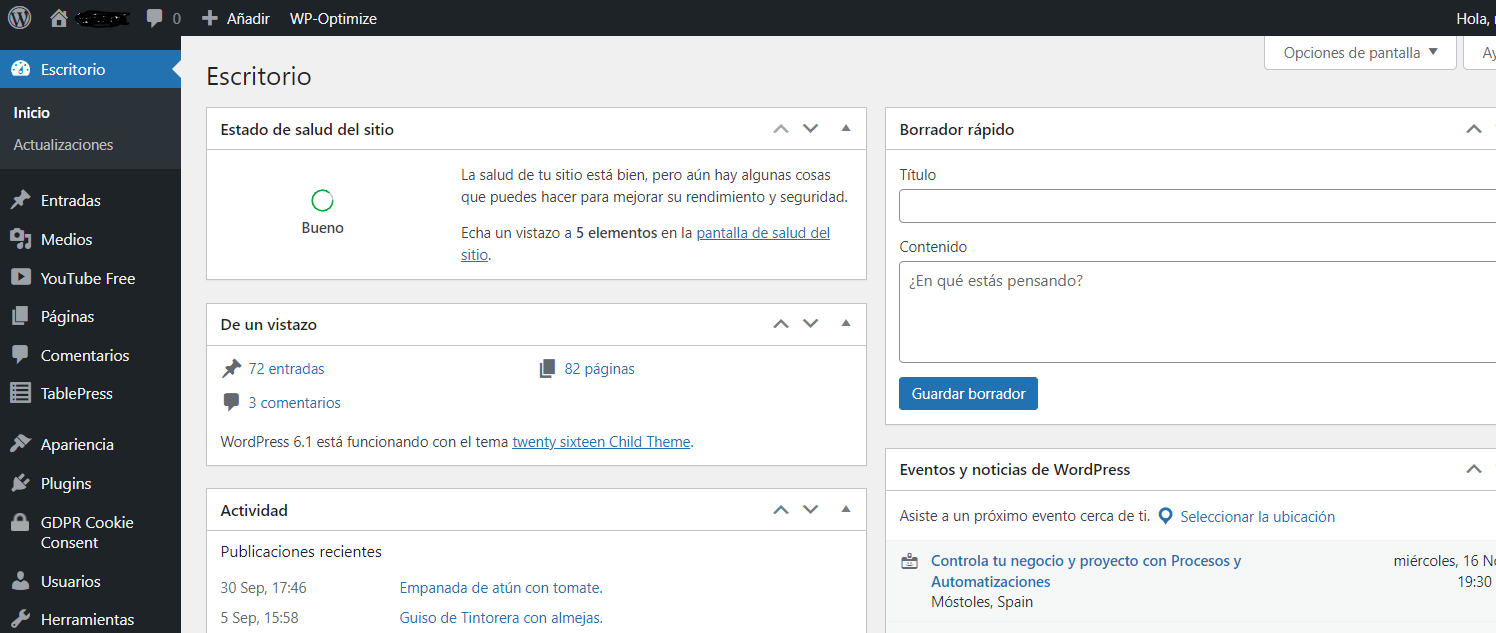
4.- Descripción del escritorio.
Una vez que hemos accedido al escritorio WP nos aparecerá una página similar a la que mostramos.

En el menú lateral tenemos distintas opciones:
- Entradas. Permite que escribamos textos para nuestro blog, éstas pueden clasificarse por categorías, (por ejemplo si nuestro blog es de recetas: pescado, carne, legumbres, verduras,…).
- Páginas. Nuestra web puede basarse en páginas que se estructuran como menús y submenús.
- Medios. En este espacio almacenamos imágenes y vídeos.
- Comentarios. Administración de los comentarios que hagan los que visualizan nuestros seguidores.
- Apariencia. Aquí podremos elegir el tema, estructura y aspecto de nuestra página y, establecer la estructura de menús.
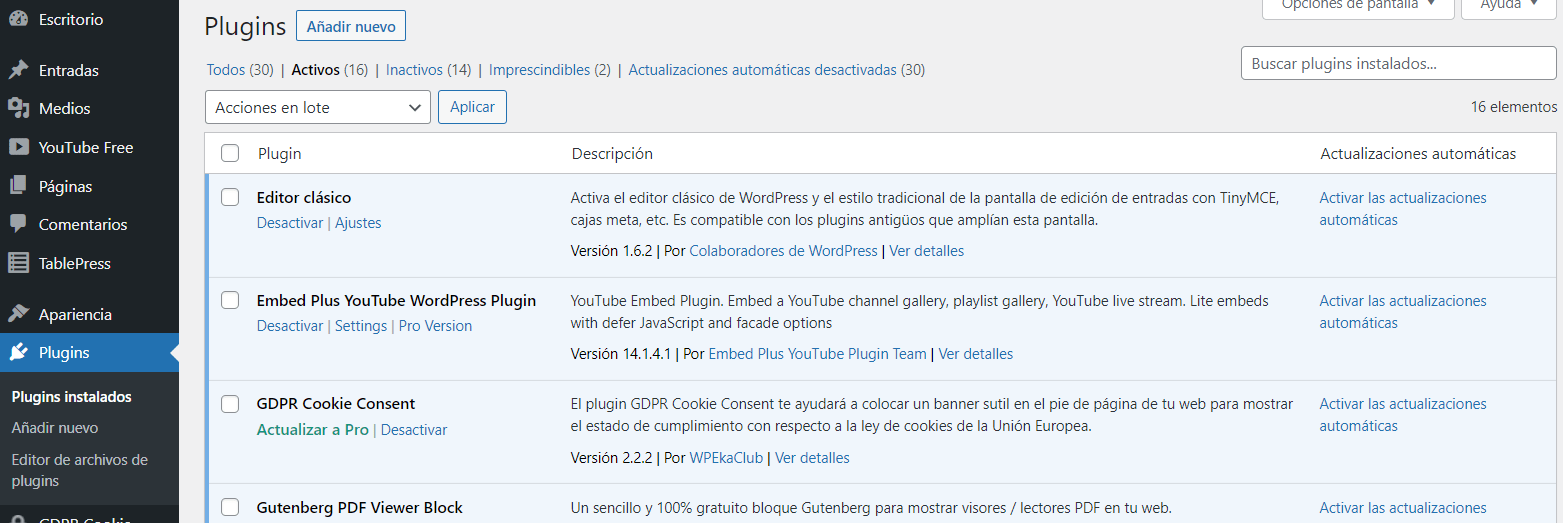
- Plugins. Programas y utilidades que nos ayudan a mejorar la apariencia y lo que hace nuestra página, a dotar de seguridad y preservar ante ataques a nuestroa web, así como otras utilidades de optimización, velocidad de respuestas,…
- Usuarios. Permite definir distintos tipos de usuario con un perfil determinado que condiciona lo que se puede hacer. Está el administrador que puede hacerlo todo, editor, suscriptor,… Hay que tener cuidado con los permisos que se asignan.
- Herramientas. Importar y exportar páginas, entradas, imágenes,…, salud del sitio,…
- Ajustes. Aquí se establecen los ajustes generales de la página o del blog: por ejemplo formato de fecha y hora, forma de nombrar las entradas y las páginas, correo electrónico asociado al que enviar los mensajes desde WP,…
- ….
Conforme activemos plugins/utilidades irán apareciendo nuevas opciones.

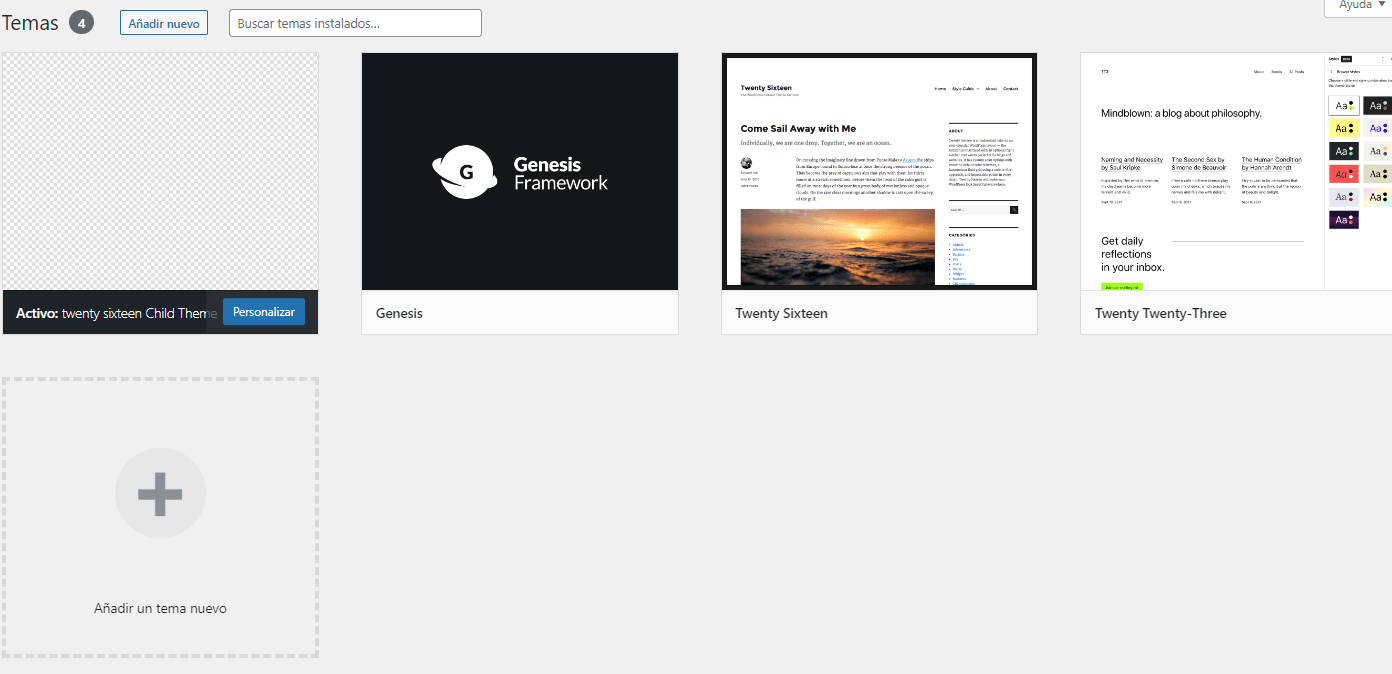
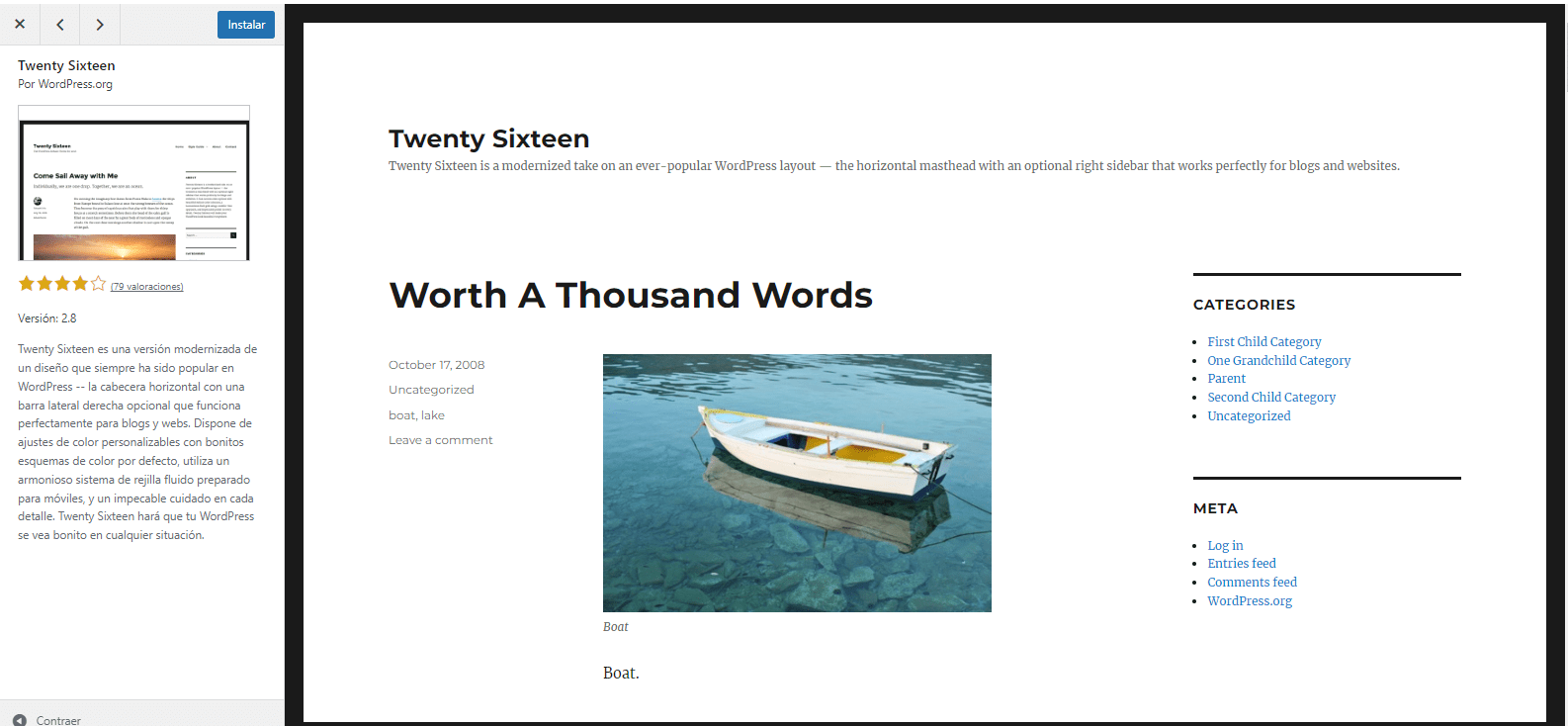
5.- Elegir el tema de nuestra página.
Existen múltiples temas en el mercado, muchos son gratuitos y disponen de las funcionalidades suficientes, aunque no permiten grandes personalizaciones. Siempre es posible comprar temas, y con ella obtendremos mayores potencialidades y podremos personalizar el estilo y la apariencia de nuestra web. Para la compra no hay que tener prisas.
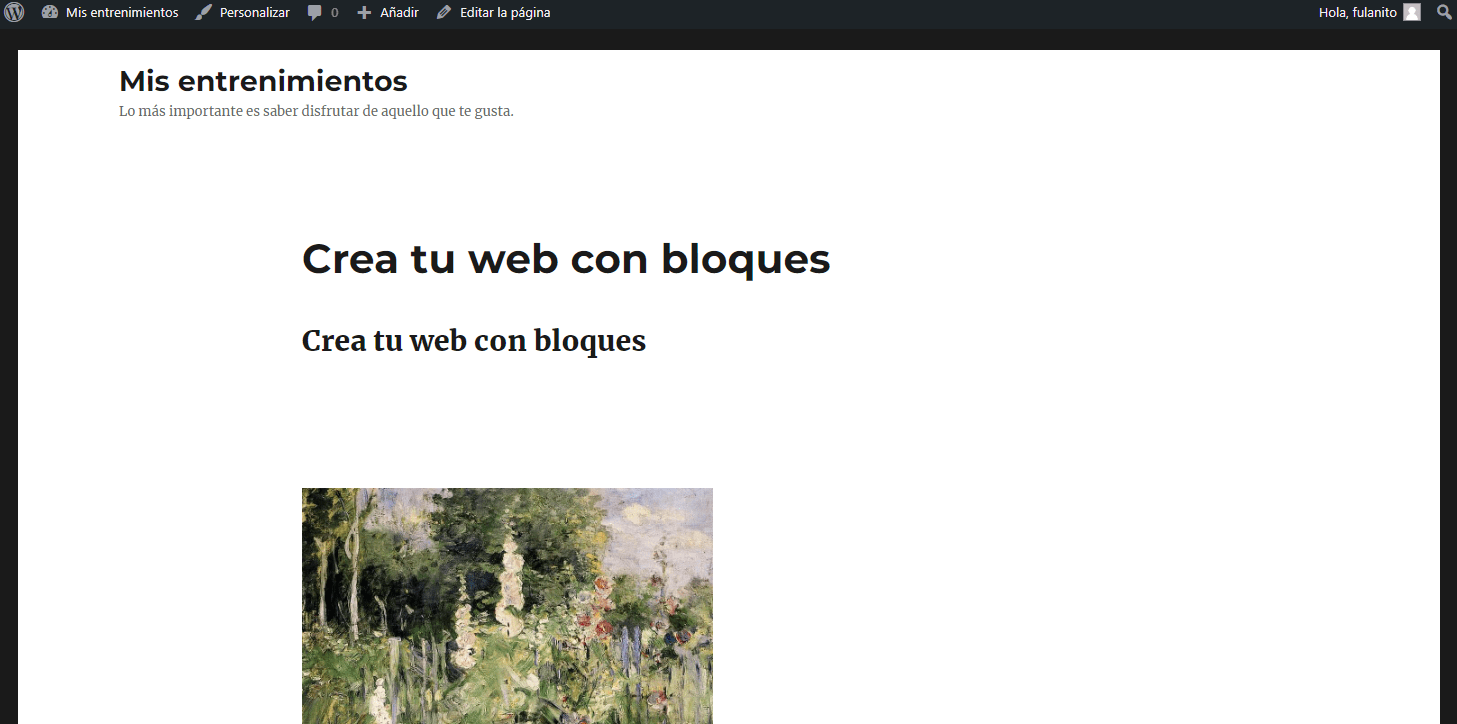
La estructura normal de un tema está formada por una cabecera, un menú y una imagen, un cuerpo central, una o varias barras laterales y un pie.
En la cabecera identificaremos nuestra página con su nombre, su imagen principal y su logo. Debajo se encontrará nuestra línea de menú. A continuación el cuerpo donde podremos incluir directamente nuestro blog, con lo que las entradas aparecerán en el orden en que han sido creadas, o bien podemos hacer que aparezca una página de inicio.
En la barra lateral podremos incluir los llamados widgets o pequeños programas que nos permiten colocar una imagen, una zona de búsqueda, las últimas entradas, acceso a redes sociales, un mapa,… existen muchos.
Y en el pie también podemos colocar algunos widgets, por ejemplo con nuestra identificación, política de cookies, política de privacidad, información del autor,….

Debemos elegir un tema, ver cómo queda, instalarlo y activarlo o establecerlo como principal. Podemos hacer pruebas y elegir el que nos parezca más adecuado.

Pulsamos en ![]() para visualizar el tema y posteriormente seleccionaremos Personalizar
para visualizar el tema y posteriormente seleccionaremos Personalizar



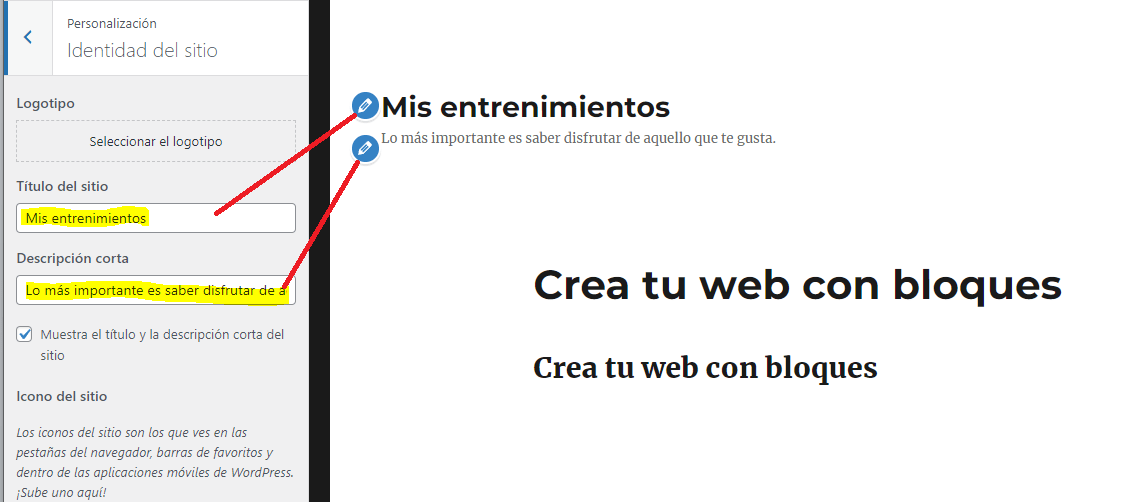
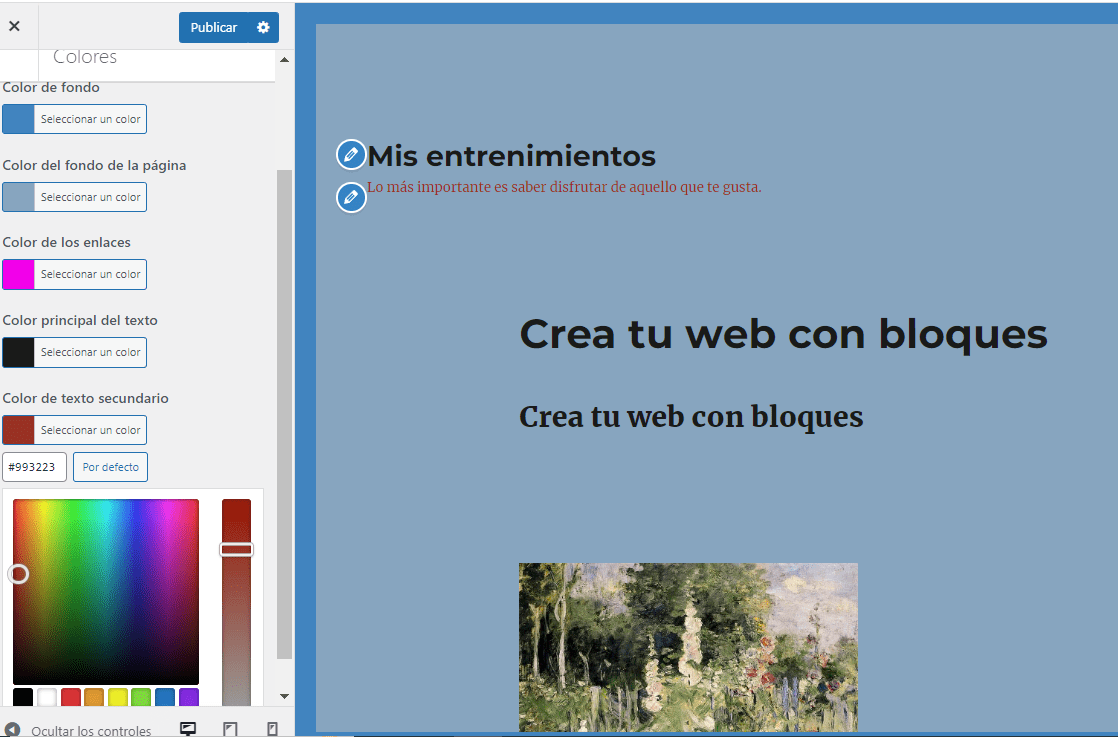
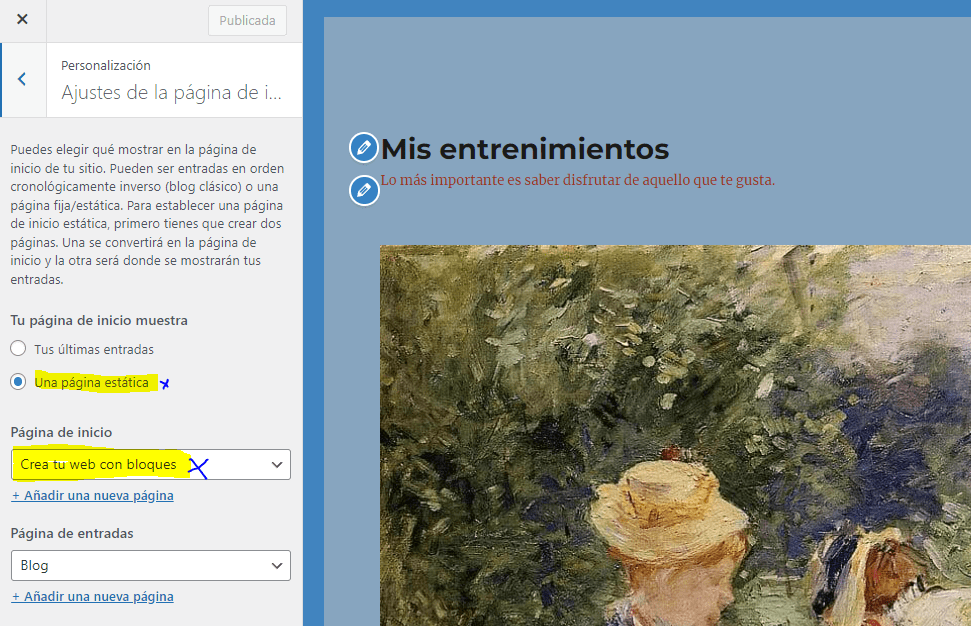
Ajustar la página de inicio.
Podemos hacer que la página principal o página de inicio sea una página estática, en nuestro caso ‘Crea tu web con bloques’, o bien una página donde aparezcan las entradas del blog.

Nuestro espacio web puede estar formado por entradas/artículos como si fuera un blog, por páginas independientes a las que se accede a través de url’s, o por ambas.
La mayoría de los temas permiten definir un menú que normalmente está en la cabecera de la página, con submenús en forma de árbol. La estructura hay que definirla en el apartado Apariencia/Menú. Posteriormente indicaremos como se hace.
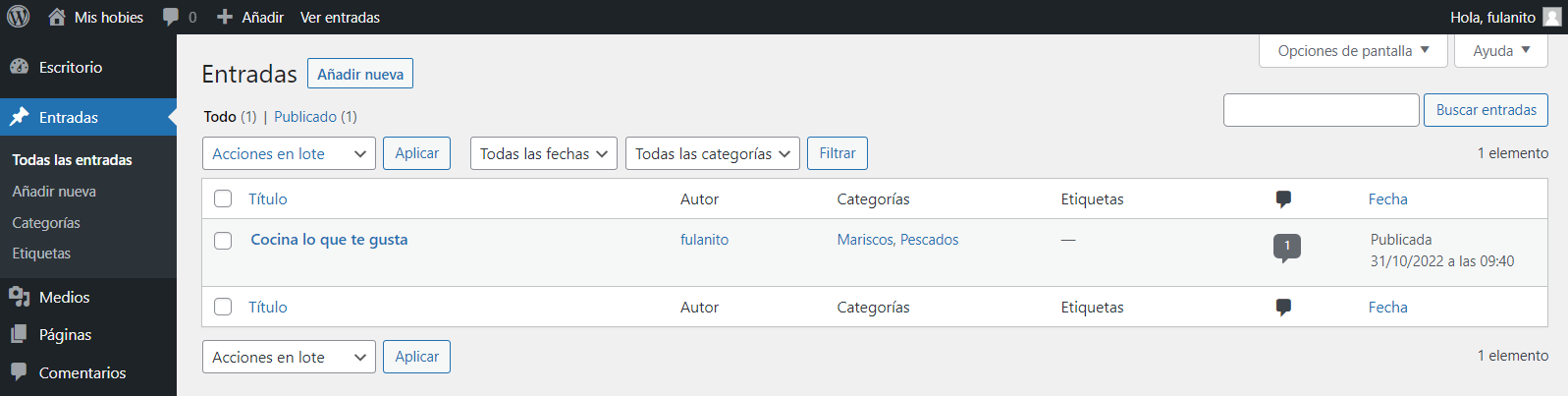
Básicamente tenemos un submenú con las opciones:
- Todas las entradas. que nos permite visualizar todas las existentes. Desde esta especie de explorador podemos elegir realizar una serie de acciones, (editar, eliminar, ver,…) con una o con un conjunto de entradas seleccionadas.

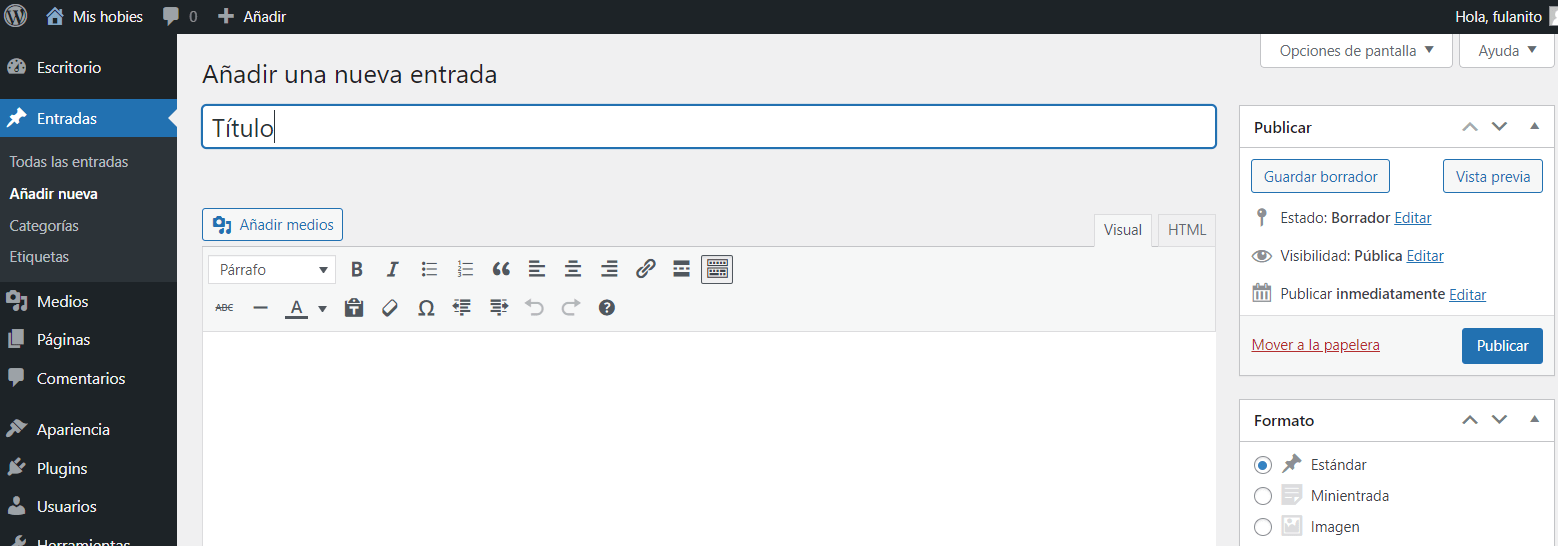
- Añadir entrada. Accedemos a un editor donde crear una nueva entrada, a la que le asignaremos un nombre/título. Se trata de un editor básico. Podemos guardar la entrada en modo borrador o publicarla directamente, antes es posible ver como queda.

- Categorías. En función de los artículos que escribimos siempre es posible categorizarlos. Por ejemplo, en un blog de cocina podríamos tener clasificadas o categorizadas las recetas distinguiendo si son de carne, pescado, legumbres, pastas,…. Más adelante esto nos puede permitir visualizar tan solo las recetas de una de las categorías.